What is Gutenberg (aka the Block Editor) and Elementor page builder? and which drag and drop page builder should I use with WordPress? Do I need a page builder for my WordPress blog? is the Block Editor a page builder? Which one is the best page builder? Elementor? Gutenberg? Beaver Builder? Oxigen? Divi? WP Bakery? Yoo Theme Pro? Site Origin? there are so many (and many new ones, check breakdance for example) all with unique key features, but what is the right one to use?
In this article, I will compare two WordPress page builders: Block Editor (aka Gutenberg) and Elementor. I will cover the main differences, how they work, and what to choose based on your needs.
Table of Contents
What is Gutenberg (aka the Block Editor)?

Gutenberg (aka the Block Editor) is the new default WordPress editor since late 2018, with a new drag and drop user interface, it replaces the Classic Editor that can be re-activated by installing a free WordPress plugin called WordPress Classic Editor.
Today, the Block Editor is integrated into WordPress or can be installed via a plugin, getting the latest features. This mean that the version of Gutenberg inside WordPress do not have all the latest features, that you will find inside the Gutenberg plugin. This is due to the differences in the releases, where the version included in WordPress, follow the WordPress releases itself.
It can be also integrated with comments, BBpress, and BuddyPress with this plugin.
You can drag and drop Gutenberg Blocks inside the editor and customize your page or post as you like it, you can also use reusable blocks to add content to your blog posts or pattern to get different ready-made layouts inside your content.
What are Gutenberg Blocks?
Blocks are the component you use to create and edit elements in a WordPress post, page, or single custom post type.
Many default Blocks are available in the WordPress block editor, like text, media files, embeds, and columns, you can also extend the Block Editor with many plugins tailored to specific needs.
How can I search for new Blocks?
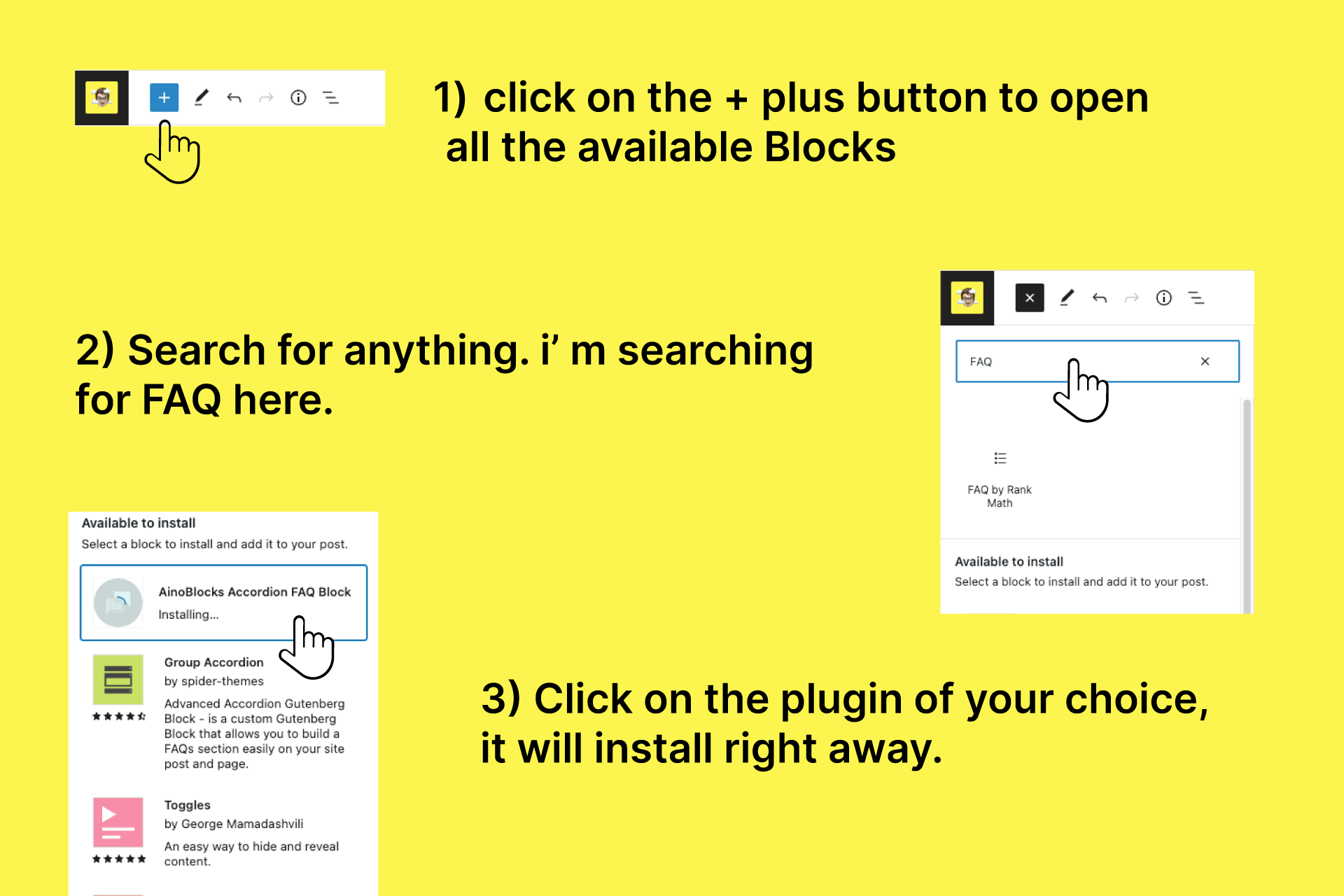
You can search in the WordPress plugin repository, or, from the Block editor interface, when you search for a block, on the bottom (if your WordPress user is admin, and you can install plugins) you will find relevant search results for third-party plugins that have blocks related to your search.
For example, here I’m searching for “FAQ” and at the bottom, I have the results for new plugins that have FAQ functionality, see the image below.

By adding new blocks from the editor interface, you actually are adding plugins to your WordPress site. To remove the blocks you have added, deactivate the plugin or remove it from the WordPress plugins section.
You can add also premium blocks, there are different premium plugins to add premium blocks to your Gutenberg editor, and extend it to suit your requirements for your web pages.
How can I develop a new Block?
To create new blocks, you can start from scratch using the Create a basic block guide on the WordPress.org website. It gives you the basics to create a block and display a message in a post. It will guide you on how to create, register, edit, and save a new custom Block for the Gutenberg editor.
From there, you can go ahead with the Developer guide for the block editor understanding the Gutenberg architecture, Block styles, patterns, theming, API, Accessibility, and internationalization.
You can also create new blocks with other plugins, for example with ACF Pro, you can create new blocks with PHP using their framework.
What is the best use of the Block Editor?
With the block editor, you can manage different types of content. You can create blogs, portfolios, and magazines, basically, most of the sites can be done with the Block Editor. When used with FSE (Full Site Editing) Themes, it allows you to edit, for example, the Header and Footer of your site.
What is full site editing (FSE) in WordPress?
FSE (Full Site Editing) is a tool of developer features for WordPress users, that allows Themes developers to add Full Site Editing inside their WordPress Theme. With FSE Themes, you have Template Editing, allowing you to change the design of the posts and page, Site Editing to change the design of the header and footer for example, or 404 pages, archives, etc., and many features that made the themes to be fully editable with Blocks using the Block editor (aka Gutenberg).
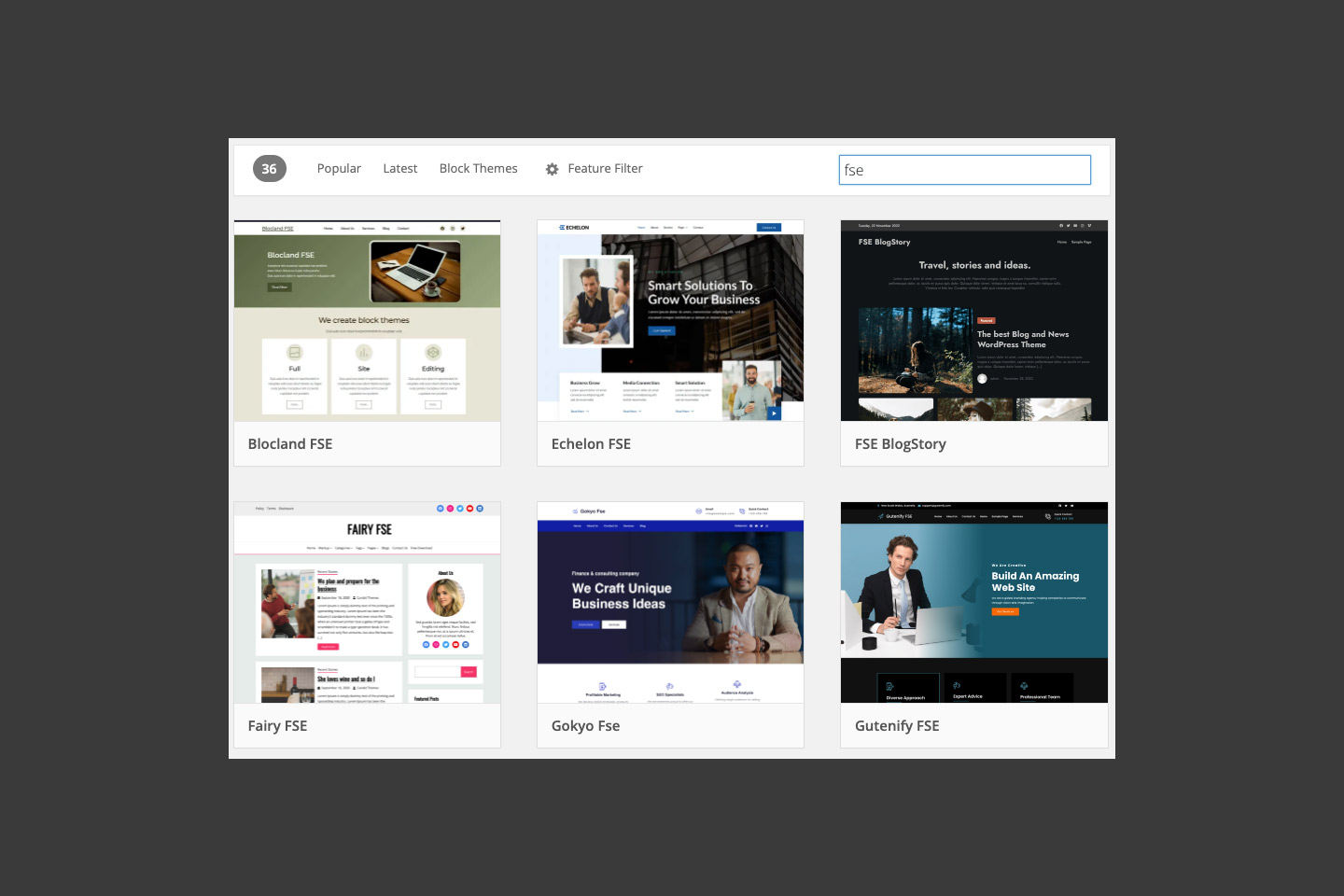
You can find a lot of Free FSE (Full Site Editing) Themes in the WordPress Themes repository, just search for FSE in the WordPress Themes Repository (or in the WordPress Add new Themes section in your WordPress backend) and you get a lot of results with themes starting or having FSE in the name.

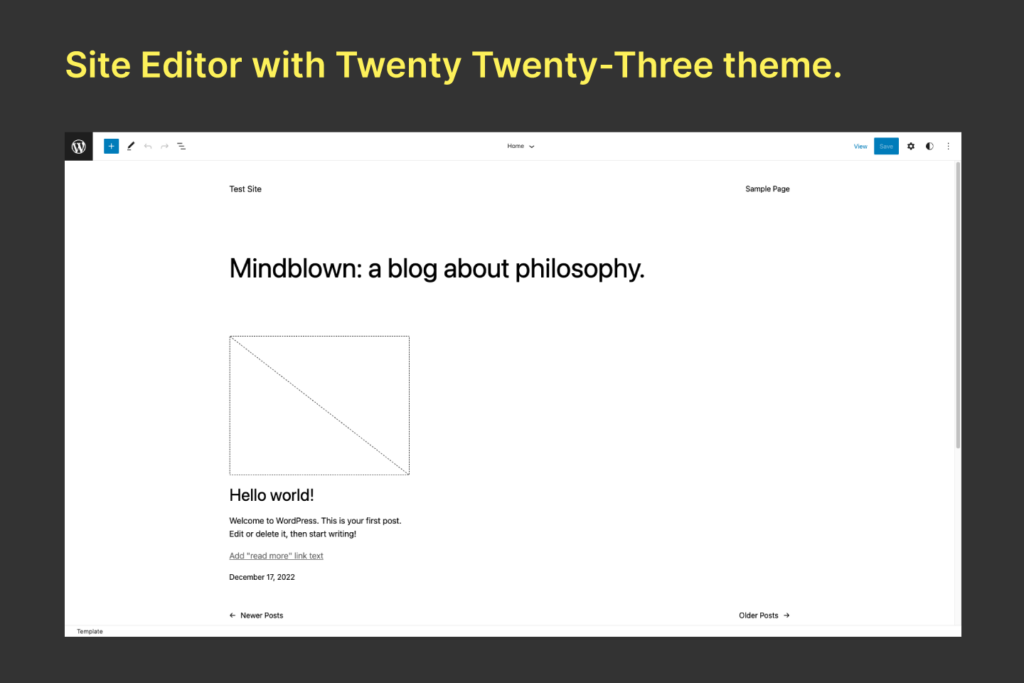
When an FSE theme is active, under Appearance you will find a new menu item called Editor. when you click on that, with Twenty Twenty-Three theme on a fresh WordPress install, it will look like this:

By clicking on the WordPress icon, sidebar will open giving you access to Site, Templates, and Templates Parts, to fully customize your WordPress Blog.
Websites made with Gutenberg Blocks
Here are some websites made with Gutenberg editor and FSE Themes. Just a sample of what you can achieve with Gutenberg together with FSE (Full Site Editing) themes on WordPress.
WordPress.org Website
https://wordpress.org/
What is Elementor?

Elementor is a page builder plugin and is one of the most popular page builders around having more than 11M sites built with it.
The interface is different from the WordPress Block Editor but is easy to manage, you will have only to take care of Elementor Plugins if you want to add new features or widgets to your site.
Elementor allows you to create a much more advanced frontend interface, with many available templates ready to use, allowing you to fast-create your first WordPress website.
Elementor is available for free in the WordPress Plugin Repository. if you want additional features, like editing the Header and Footer of your site, creating complex layouts, or changing the post template, woocommerce template, etc, you need Elementor Pro.
There are different plans available for Elementor Pro starting at 59$/Year. They also offer cloud hosting and Cloud version offering the Editor + Theme + Cloud hosting.
How can I add Widgets/Modules to Elementor?
Similar to the WordPress Block Editor plugin, to extend the functionality of Elementor, you can add many different Elementor addons to your site. The add-ons are added as a plugin, and you can find many free version and paid add-ons for Elementor on the Elementor website, or in the WordPress Plugin Repository, just search for Elementor Addon, and you will find many plugins to add tables, and calendars, galleries, mega menu and so on.
How can I develop new Elementor Widgets/Modules?
Elementor is already packed with dozens of useful widgets in the Widgets panel which are divided into categories for easy finding your favorite widget.
For themes and plugin developers, to create new Elementor Widgets, start from the Elementor Developer website where you will find all the info you need to begin creating your first Elementor Widget. You will find useful information from the Widget Structure, Data, Categories, Dependencies, Controls, and Rendering, together with two examples ready to use.
What is the best use for Elementor Website Builder?
With Elementor, you can really create any type of website, it’s customization options together with the flexibility to add new widgets, it makes one of the best site builders to create portfolios, corporate websites, small-size blogs or news sites, landing pages, etc.
Websites made with Elementor
Here are some websites made with Elementor page Builder. Just a sample of what you can achieve with Elementor.
Falls Festival Website
https://fallsfestival.com/
Ulah Creative agency Website
https://www.ulah.es/
Eatyjet Website
https://eatyjet.com/
Gutenberg vs Elementor – Interface
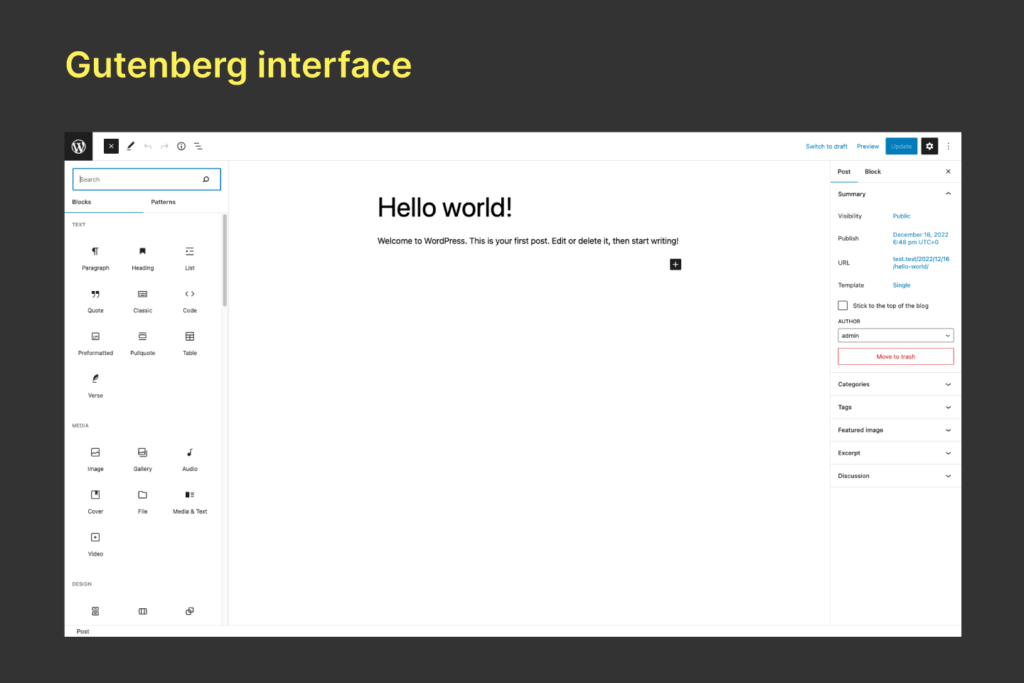
Gutenberg has a minimal and cleaner interface, on the left side, you can add new blocks, view info about your content, or click in List View and manage the structure of your page, where the settings of each block, will be on the right side of your screen, leaving the workspace easier to manage.
When in FSE editor (Site Editor) you can also view all the templates, and open Header and Footer to edit the design of your site.
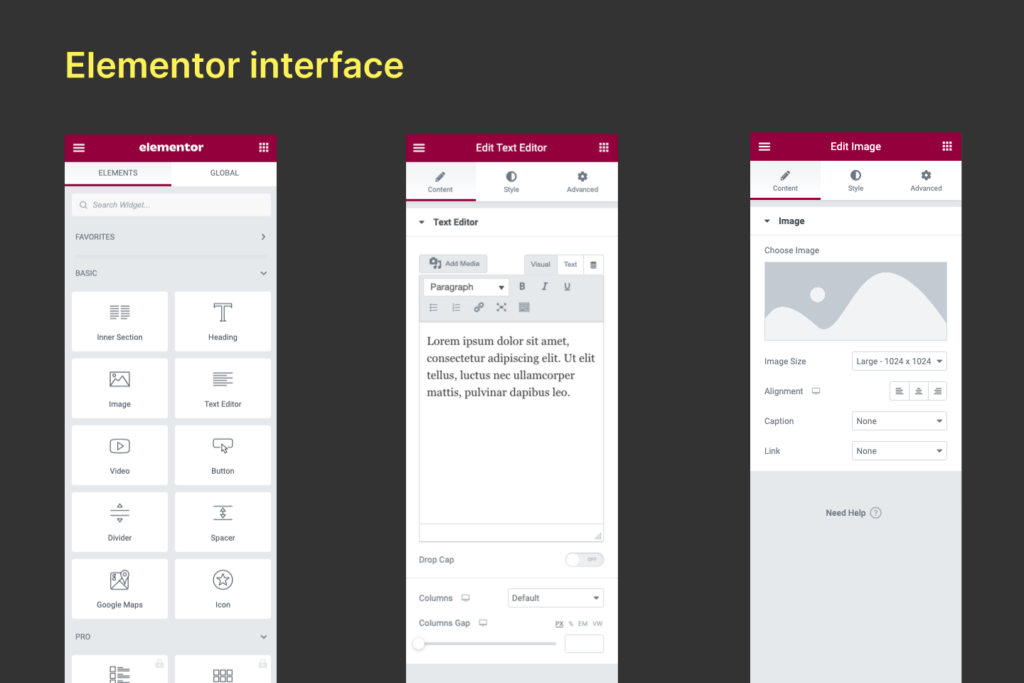
Elementor, have everything on the left side inside a sidebar that gives you access to all the Elements (Widgets) and if you click on a particular widget, you will find also inside the sidebar, the settings of the widget itself.
The key difference here is the right click of your mouse, on Elementor, you access different quick options with the right click, like deleting, and duplicating widgets, etc, whereas on Gutenberg, you have these options in the block itself.
Gutenberg vs Elementor – Responsive Layout
When coming on mobile devices and tablets, Elementor has more fine-tuning for each responsive breakpoint, allowing you for example to set a different font size for an element, if you are on mobile.
Gutenberg itself does not have control for specific responsive breakpoints, you may need to go with additional CSS classes.
Gutenberg vs Elementor – Ease of Use
Both have a learning curve to apprehend, but when you are getting in every day, you will find more comfortable with the Interface.
With Gutenberg, everything run around a block, or a pattern, where you can move that around and fit your needs.
With Elementor, everything run inside a widget, a column, or a row, it allows you to create a more complex layout right away, and importing templates, it gives you a faster start-up of your site.
Gutenberg seems to have a little more extended learning curve and fewer options than Elementor, but using one or the other depends on many factors that you need to take into count when you have to choose the right one to use.
Gutenberg vs Elementor – Final Considerations
There is not best WordPress Builder, each one have its own features and you have to choose carefully witch one to use, here is my final verdict between Gutenberg and Elementor.
For editorial content, I will not recommend using Elementor editor for your posts if you plan to have plenty of it or your products. But you can use it to modify the templates or header and footer, with the Pro plugin.
Many times we love to edit the content of our posts with our amazing Site Builder, but when your site starts growing, and in the future, you may need to migrate to a different builder, platform, or theme, when you are using the default WordPress Editor, is much easier to do the migration, when in the opposite side, you may end in a loop where you have to migrate the content manually because sometimes things do not work as expected, so be careful when you choose your page builder, and how you use it!
If your site is a blog – news site with a lot of content, I will stay with the default WordPress editor – Gutenberg, and avoid any future problems when you have to create a new frontend, or when you have to use API to retrieve WordPress content from your Headless/Static frontend.
If your site has few pages or posts, or you want to have a lot of templates ready for use, you can use Elementor and you will be good to go! with the Pro version you can edit all the content of your site, let you create easily the frontend you want.
That’s it! Please Share if you found this article about Gutenberg and Elementor, and if you have any suggestions, post them in the comments section below.
Posted by